Table of Contents
Project: Online Restaurant Waiter Ordering System Project in PHP and MySQL with Source Code and Mobile App
About Online Restaurant Waiter Ordering System with Mobile App in PHP MySQL Project Free Download
Online Restaurant Waiter Ordering System in PHP MySQL with Mobile App Source Code Download is far more than just a menu; it easily manages table-by-table orders, checks active / inactive tables, manages orders placed from active tables to kitchen counters, and calculates bills and collects customer feedback, all while making your guests’ visit an unforgettable experience.
It has app for the restaurant which takes order from Android Phone/Tablets and make the order. Its very easy Android Application. The end users of this app are the Waiters.
Online Restaurant Waiter Ordering System with Mobile App Features
These are the following features of Online Restaurant Waiter Ordering System with Mobile App Project:
- PHP and MySQL Based Admin Panel
- Role Wise Login – Super admin, admin, kitchen manager, account manager and Waiter.
- Add/update/new existing Food Items, category, and images
- Import Menu data from CSV File
- Easy and convenient way to manage orders from Active Tables
- Browse through Active and Inactive Tables
- Unlimited categories and menu items
- Data wise orders and can export to csv file
- Manage tax, discounts, currency and restaurants details from settings in Admin Panel
- Feedback from Guests with Star Ratings/Reviews
- Can be Easily Customized and Reskin
- Android Studio Project Reskin
Script Comes With
- Excellent support with a fast response rate.
- Fix any bugs or broken content.
- Help get you setup and installed!
- Secure Database that uses prepared statements so no SQL Injection!
- Protects against CSRF attacks!
- HTML Filter to protect against XSS attacks!
Server Requirements
These are the following server requirements of Online Restaurant Waiter Ordering System with Mobile App :
- PHP >= 7.0.0
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
Mobile App Requirements
- Android Studio
Online Restaurant Waiter Ordering System with Mobile App Installation
Server Installation
These are the steps on how to install Online Restaurant Waiter Ordering System with Mobile App:
1st Step: Firstly, Extract the file
2nd Step: After that, Copy the main project folder
3rd Step: So, you need to Paste in xampp/htdocs/
Further, Now Connecting Database
4th Step: So, for now, Open a browser and go to URL “http://localhost/phpmyadmin/”
5th Step: After that, Click on the databases tab
6th Step: So, Create a database naming “restaurant” and then click on the import tab
7th Step: Certainly, Click on browse file and select “restaurant.sql” file which is inside the “db” folder
8th Step: Meanwhile, click on Go button.
9th Step: Open a web browser and browse the project. E.g [http://localhost/FortinRestaurant.
Mobile App Installation
- Browse to the download folder > FortinRestaurant > ANDROID_APP_CODE> Restaurnt > src > fortin > recipe > DataManager.java
- replace the URL and the photo URL with the URL of your server.
- The source code provided is an Android Studio project and can be easily imported into Android Studio. The folder Named ‘FortinRecipeApp’ contains all the required files for the Application which are required to import in Android Studio.DataManager.java – This is the Java class where you can set varioud parameters like Server URL.db.php -Change your database details as per shown in video.
Related Questions for Installation
Question 1: Do i need VPS OR Dedicated Server?
ANS: No you can run our product with shared server too.
Question 2: Which Hosting Provider will be best you think?
ANS: Any hosting provider who provide Cpanel Based Hosting.
Question 3: What is Cpanel?
ANS: Cpanel is a Control panel for server. You can Check More Here
Question 4: Don’t have Cpanel?
ANS: No worry, its working with any control panel but Cpanel is too easy to manage, for that we recommend Cpanel based hosting.
How To Edit Code?
Once You Install The Product on Your Server, You Will have Two Folder and Few Files.
On Folder “assets”, We keep all kind of asset like CSS, JS, Images. So if You Want To Edit Or Change Any Asset, Have a Look on This Folder.
On Folder “core”, We keep The Core of Laravel.
We Maintain Laravel Structure(MVC) on This Project.
“core/routes/web.php” All Routes (URL) in This Folder. You can find the ControllerName@FunctionName Here.
“core/app” All Models are in This Folder.
“core/app/Http” All Controller are in This Folder. You can Change anything you want if you need to change any functionality.
“core/resources/views” You Have All HTML Structure Here. You can Change anything you want if you need to change anything on HTML.
Template HTML Structure
The HTML template uses Latest Bootstrap v4 with valid HTML5 tags. This theme is a responsive layout with 12 column Support column. All of the information in content area is nested within a class and comes with predefined classes.
CSS Files and Structure
Mainly three main CSS files are used in this theme. The first one bootstrap.css, second one is style.css which for this template and third one is responsive.css to control responsive layouts.
- Used Css File For Various Purpose :
- bootstrap.min.css (in css Folder)
- font-awesome.min.css (in css Folder)
- jquery.circliful.css (in sass Folder)
- font-awesome.min.css (in css Folder)slick.css (in css Folder)
- swiper.min.css (in css Folder)
- style.css (in css Folder)
- Responsive.css (in css Folder)
If you would like to edit a specific section of the site, simply find the appropriate label in the CSS file, and then scroll down until you find the appropriate style that needs to be edited.
jQuery and JavaScript
-
- jQuery
- Bootstrap (bootstrap.min.js)
- gmap (gmaps.js)
- Highlight (highlight.min.js)
- Isotope(Isotope.pkgd.min.js)
- Jquery UI(jquery-ui-slider.min.js)
- Circliful(jquery.circliful.js)
- Counterup (jquery.counterup.min.js)
- Ripple (jquery.ripples-min.js)
- Slicknav(jquery.slicknav.min.js)
- Tubular(jquery.tubular.1.0.js)
- Lightcase (lightcase.js)
- Map Script (map-script.js)
- Particles (particles.min.js)
- Raindrops (Raindrops.js)
- Slick (slick.min.js)
- Swiper (swiper.min.js)
- All Plugin Activation File (main.js)
- jQuery is a Javascript library that greatly reduces the amount of code that you must write.
- Most of the animation in this site is carried out from the customs scripts. There are a few functions worth looking over.
In addition to the custom scripts, I have implemented few “tried and true” plugins to create the effects. This plugin is packed, so you won’t need to manually edit anything in the file. The only necessary thing to know is how to call the method.
Complete Online Restaurant Waiter Ordering System with Mobile App Project
- Name of Project: Online Restaurant Waiter Ordering System with Mobile App Project
- Language: PHP
- Databases used: MySQL
- Design used: HTML JavaScript, Ajax, JQuery, Bootstrap
- Browser used: IE8, Google Chrome, Opera Mozilla
- Software used: WAMP/ XAMPP/ LAMP/MAMP
Screenshots
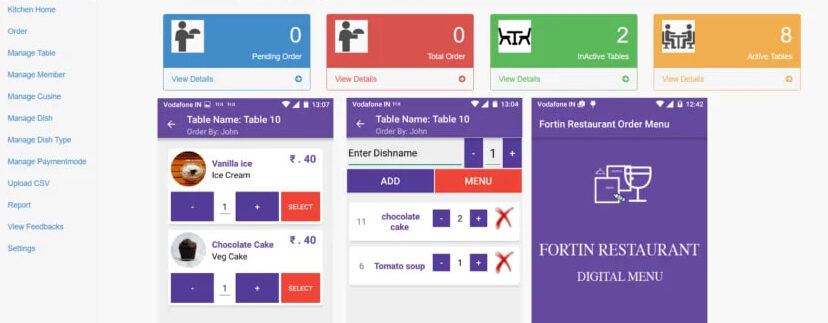
Mobile App
- restaurant ordering android app
- restaurant ordering mobile app free download
- restaurant ordering mobile app source code
- restaurant ordering mobile app
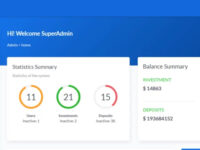
Admin

Restaurant Waiter Ordering System project in php mysql

Restaurant Waiter Ordering System project in php

Restaurant Waiter Ordering System project

Restaurant Waiter Ordering System
Demonstration
Login Details as below :
Admin Login: Username: admin || Password: admin@123
I hope this Online Restaurant Waiter Ordering System with Mobile App Project with Source Code will help you with what you are looking for and hope that you will learn something with this project that is useful for your future projects.









Reviews
There are no reviews yet.